Ankiのフラッシュカードは、基本的な裏表のカード、穴埋め式のカードといったテンプレートがあります。
これらを使い分けることで単純な英単語の暗記から、文章の穴埋めの問題まで作成できます。
しかし、元々決められているテンプレート以外は文字が中心揃えになっており、長い文章や項目を並べるときには少し使いづらいです。
Ankiのテンプレートは、ただの書き込みできるフラッシュカードではなく、書き込む内容や書き込み先も自由に変更できます。
これは、テンプレートがWebの言語であるHTML/CSSに対応しているためです。
覚えたいものにあったテンプレートに変更をすることで、自由にカードを作れるようになります。
本記事では、Ankiのテンプレートの変更方法とおすすめのカスタマイズについて紹介します。
Ankiのテンプレートの種類
- Front/backのフラッシュカード
- 穴埋め式のカード
と、大きく分けて2つのテンプレートがあります。
この設定はカードを増やせば複数のテンプレートを作成することもできます。
また、これらのフラッシュカードの構成は、HTML/CSSの編集に対応しています。
Webの言語の一種。文字の構成やテーブル、埋め込みリンク。そしてその修飾をしている言語。
このブログで出てきている図や上のボックスなども、全てHTML/CSSをカスタマイズしています。
要するにWebと同じように見えやすいよう、使いやすいようにカスタマイズできるということなんです。
フラッシュカードは、入力した文字に対しての修飾機能だけでなく、全てのカードに共通するような設定を加えることもできます。
とはいってもそんなものわからない。という人が多いと思うので、勉強に使いやすいように一部だけ変更する方法を紹介します。
この変更はデスクトップ版のアプリのみ対応しています。
Ankiのテンプレートの変更方法
Ankiでは、このフラッシュカードのテンプレートを自分の使いやすいようにカスタマイズできます。
- テンプレート1 英単語 (basic)
- テンプレート2 穴埋め問題用 (cloze)
このテンプレートの変更は、パソコンでのみ行なえます。
新しいテンプレートを追加
元々標準であるテンプレートを消さないためにも、ここでは新しくテンプレートを作る方法を紹介します。
① ノートタイプをクリック

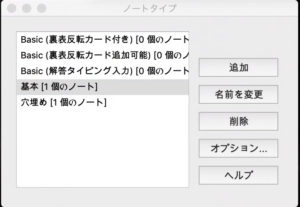
② ノートタイプの管理をクリック

③ 追加をクリック

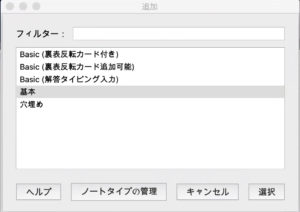
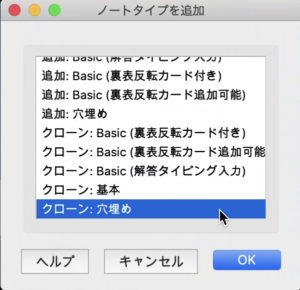
④追加したいものを選びOKをおす

こうするだけでテンプレートが新しく追加できます。
テンプレートってどう見るの?
追加したテンプレートを以下ではやりたいこと別にカスタマイズします。
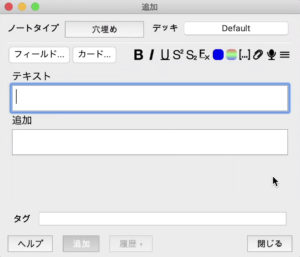
パソコンのアプリ版Ankiの「追加」を押した後、「カード」を選択すれば、編集画面へと移動します。
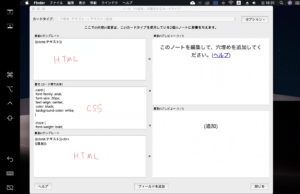
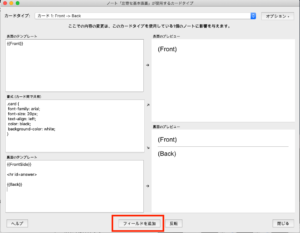
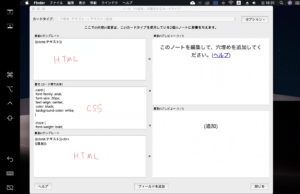
テンプレート変更画面では、以下のような画面が出てきます。※以下はMac OS catalinaで使用。

この画面はそれぞれ場所によって、カスタマイズする項目が異なります。

- HTMLで表示する項目
- CSSで見え方
をそれぞれ変更します。
ここからはやりたいこと別に、テンプレートの変更方法を紹介します。
参照項目を設定する【HTML】
表裏の単純な項目だけでなく、その後に追加の項目をつけたい。
cloze属性の穴埋め用のカードには追加の項目がありますが、基本のフラッシュカードには、単に表裏の違いしかありません。
他の項目を加えたいときには、フィールドの編集をします。
※一応HTMLが編集されますが、自分で直接入力することはありません。

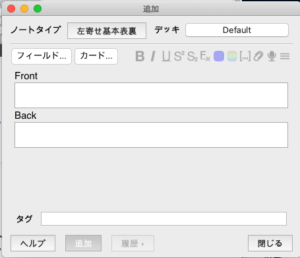
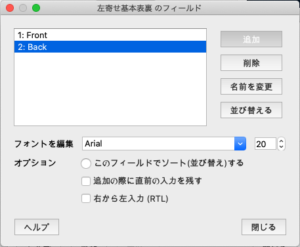
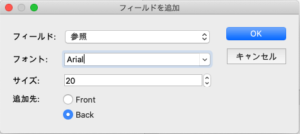
まずは、フィールドから新しい項目を追加します。

フィールド一覧が表示されたら”追加”からフィールドを追加します。

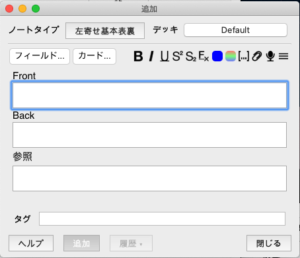
元の入力画面でこのように表示されていたら成功です。
しかし、このままでは入力フォームだけで、実際の暗記カードには表示されないので、テンプレートを変更します。
テンプレートの編集画面へは、”カード”を押すことでいけます。

ページ下部のフィールドを追加を押します。

裏面に表示したいので、Backへと追加しましょう。
こうすれば、参照に入力した項目が解答閲覧時に表示されるようになります。
文字を左寄せにする【CSS】
恐らく最も使う頻度が高いのはこの設定かもしれません。
Ankiのテンプレートでは元々文字が中央揃えになるように設定されています。
1対1対応の単語帳を作るなら元々のテンプレートでも良いのですが、長文や画面に元々左寄せで表示されるような文章は使いにくいものです。
カードのCSSを編集することで左寄せにすることができます。
.card {
font-family: arial;
font-size: 20px;
text-align: center;
color: black;
background-color: white;
}
text-alignのcenterという部分をleftに書き換えれば、左寄せにできます。
Anki フラッシュカードに関連リンクを追加【HTML】
Ankiのフラッシュカードから直接別の場所に飛ぶようなリンクを生成できます。
例えば、英単語を学習するときや、Ankiの他のカードに関連するものがある場合にはこれが役立ちます。
入力するテンプレートもHTMLに対応しているので、リンクは簡単に作ることができます。
Night modeで色変更【CSS】
Night modeは、iOS, iPad OSの13より導入された機能です。
デザインがそもそもオシャレでかっこいい、光が強くないので目に優しいといった理由から、勉強をするときにはNight modeがおすすめです。
cloze属性の穴埋めカードで、Night mode使用時に、カードの文字をどのように表示するのか?もCSSに記載されています。
.nightMode .cloze {
color: lightblue;
}
このカラーの後に来る文字が文字色です。Night modeには青系の色は合わないなと思ったので、これを白に変更しました。
.nightMode .cloze {
color: white;
}
入力する内容を変えれば、他の色にも変えられます。また、カラーコードにも対応しているので、完全に色をカスタムすることもできます。
おすすめテンプレート
ここからは上記で紹介したテンプレート編集を利用して、勉強の目的ごとに便利な自作のテンプレートを紹介します。
医学用語/プログラミング言語用の表裏フラッシュカードのテンプレート
“基本”のテンプレートをカスタマイズして、単純な暗記に使っています。
上で紹介した中でやっているのは以下の2つです。
- テキストを左寄せ
- 関連項目を入力可能
【HTML】
上記で説明した
- 新しいフィールドを追加
- テンプレートのBackへフィールドを追加
です。
【CSS】
.card {
font-family: arial;
font-size: 20px;
text-align: left;
color: black;
background-color: white;
}
単純な表裏の暗記カード。これを左寄せに配置したオーソドックスで使いやすいテンプレートです。
軽い単語の暗記や、ある用語に関しての説明問題に使っています。
医学用語/プログラミング言語の穴埋め問題を作るときのテンプレート
もう1つは、”穴埋め”のテンプレートをカスタマイズしています。cloze属性のカードを利用するので、穴埋め問題を作成できるカードです。
こちらでは追加項目ははじめから入っているので、カスタマイズするのはCSSのみです。

恐らく初期設定ではこのようになっているはずです。
.card {
font-family: arial;
font-size: 20px;
text-align: center;
color: black;
background-color: white;
}
.cloze {
font-weight: bold;
color: blue;
}
.nightMode .cloze {
color: lightblue;
}
今回変更するのは、赤文字で示した3か所です。

元々の状態で穴埋め問題を作るとこのようになります。(iPhone Anki.)
先ほど示した3カ所を編集します。
このように変更すると、左寄せになり、文字色が変更されます。
穴埋め問題を作るときには、中央揃えにしてしまうと長い文章が真ん中に表示され、不格好になってしまいます。
また、night-mode使用時の文字色を変えることで文字が一段とみやすくなるのでこのように変更しています。
Ankiはテンプレートをカスタマイズすることで自由度が一気に広がる
Ankiは、自分の勉強スタイルに合わせて自由にテンプレートをカスタマイズできます。
もっと項目が欲しい
文字の色を好きな色にしたい
このようなものも全てテンプレートカスタマイズでできるので、ぜひ試してみてください。















Ankiを最近使い始めたのですが、設定を変更してしまい穴埋めが最初から回答が出てしまう状態で表示されてしまうようになってしまいました。
不躾なお願いで恐縮ですが、修正方法をご教示いただけると幸いです。
蘭子さん、始めまして。
順に確認してください。
1 テンプレートのタイプが、「穴埋め」もしくは「cloze」になっていることを確認する
2 なっている場合には、テンプレートの書式設定を参照する
1で上記のどちらかになっている場合にはコードをいじってしまっている可能性があります。2にて確認して、ここにコピペしていただければ何が足りないか指摘します。
また、面倒な場合には新しく穴埋めタイプのテンプレートを作成する方法もあります。
ノートタイプの追加から穴埋めタイプを新規作成すると選択すれば作成可能です。